 JavaScript
JavaScript 【Vue3勉強】Todoアプリ 積み上げ4(最終回)
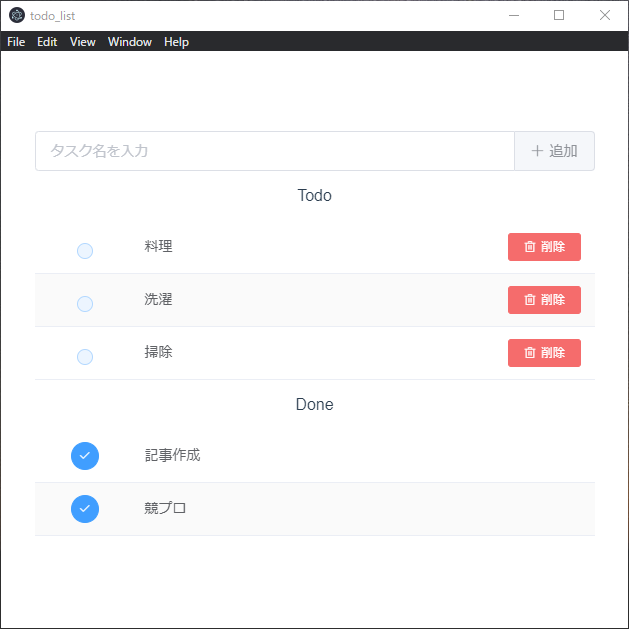
つくったもの画面が白くなっているときは画面リロードしているが、セッションストレージに保存していたタスクを読み取っているので登録したタスクがそのまま残っている。※本機能がないときはTodoも完了タスクも空で表示されるやったことデータの保存機能...
 JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  JavaScript
JavaScript  Electron
Electron  Electron
Electron