はじめに
今までTyporaでマークダウン形式のメモを取っていたのですが、ファイルを管理しづらい&複数タブが開けないので並行作業がしづらいといった不満?が出てきたので、エディターをVSCodeに切替ようと思います。
ただし、TyporaにはTyporaの良さがあります。リアルタイムプレビューやショートカットなどなどMarkdownを書く上で便利な機能が多々あり起動もはやいため簡単なメモを取るという点ではVSCodeより使いやすいと思います。
環境
- VSCode
- 1.48.2
- Markdown Navigation
- v1.0.3
VSCodeのMarkdown環境について
VSCode バージョン1.48を使用しているのですが、拡張機能なしではTyporaの足元にも及ばないといった感じなのでTyporaと同等かそれ以上の環境にしていきたいと思います。
改善したい点
改善したい点は以下になります。
- アウトライン機能 ← 今回はここが対象
- リアルタイムプレビュー
- ショートカット機能
- 画像ファイルの貼り付け
- Lint機能(Typoraにはない機能)
- CSS拡張
アウトライン機能
VSCodeにもデフォルトでアウトライン表示機能はあるのですが、見出し#がそのまま表示されてしまい少し見づらくなってしまっています。

この見出し#がついてみづらい問題を解決してくれる拡張機能がMarkdown Navigation - Visual Studio Marketplaceです。
拡張機能:Markdown Navigation
まず拡張機能マーケットプレイスからMarkdown Navigationと検索してインストールを行います。

その後、左メニューからエクスプローラーをクリックして、適当なmdファイルを開きます。
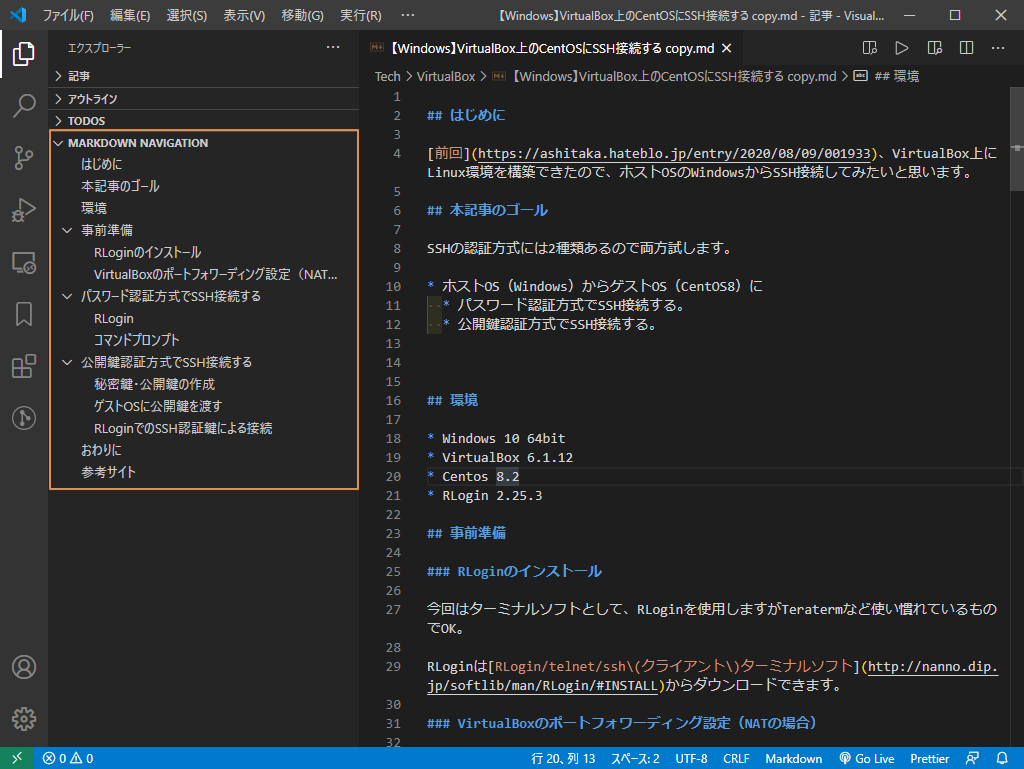
そうするとサイドバーの左下にMARKDOWN NAVIGATIONが追加されています。が、中身がありません。

ナビゲーションの更新タイミング
ナビゲーション(≒アウトライン)が更新されるのはファイルが保存されるタイミングみたいです。
- Just open markdown document.
- Navigation will auto update on document file saved.
なので開いたマークダウンファイルを保存(Ctrl + S)することで、#がついていないアウトラインが表示されました!!
また、アウトラインをクリックするとmdファイルもクリックした目次に飛んでくれます。(割と重要!!)

おわりに
Markdown Navigationを使用することでアウトラインをより見やすくすることが出来ました。
でも内心、見やすくできたのはいいけど、毎回保存する手間(違うmdファイル開いてもアウトライン更新されない)を考えれば少し見づらくても標準のアウトライン機能を使ったほうが楽なんじゃないかって気もしてるけど備忘録として残しておきます。