はじめに
前回、前々回に引き続き、第三弾のVSCodeのMarkdown環境を整えていきたいと思います。
今回はリアルタイムプレビューについて説明していきたいと思います。
環境
- VSCode
- 1.48.2
- Auto-Open Markdown Preview
- 0.0.4
- Markdown Preview Enhanced
- 0.5.13
- Auto-Open Markdown Preview Enhanced
- 0.0.5
改善したい項目一覧
改善したい点は以下になります。
- アウトライン機能 ← 済?
- 画像ファイルの貼り付け ← 済
- リアルタイムプレビュー ← 今回はここが対象
- ショートカット機能
- Lint機能(Typoraにはない機能)
- CSS拡張
やりたいこと
Typoraでは、常時シームレスにプレビューが可能で、ドキュメント作成時に完成イメージをみながら文章を作成できるのがとても便利でした。
なので、VSCodeでも全く同じことが出来ればなーと探してみたけど、完全に一緒のようなものは残念ながらなかったです。。。
仕方ないので妥協しながら似たような環境を作りたいと思います。
具体的には、mdファイルを開いた際に自動でプレビューを横に表示するといったものになります。
方法
VSCode標準のプレビュー機能とMarkdown Preview Enhancedと呼ばれる拡張機能のプレビュー機能を自動表示する2種類の方法について説明します。
1. VSCode標準のプレビュー機能
インストール
拡張機能マーケットプレイスからAuto-Open Markdown Previewと検索してインストールを行います。

動作確認
インストールして念のためVSCodeを再起動すれば準備完了です!
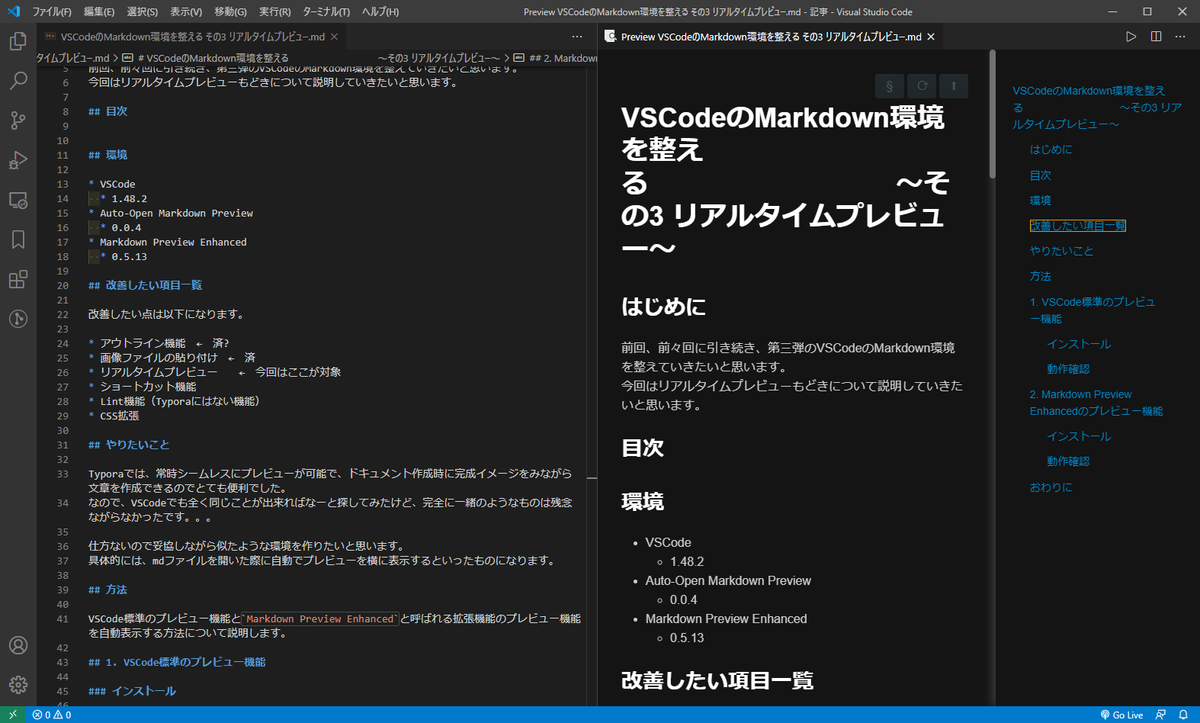
適当なmdファイルを開くだけで、右側にプレビュー機能が表示されるようになります。もちろん左側で編集した内容は右側でリアルタイムで反映されます。

2. Markdown Preview Enhancedのプレビュー機能
インストール
こちらはMarkdown Preview Enhancedのプレビュー機能を表示するといったものなので前提としてMarkdown Preview Enhancedをインストールします。

Markdown Preview Enhancedについての機能を説明すると本題から逸れてしまうのでまた別の機会に詳細は説明したいと思います。
プレビュー機能だけに限定して簡単に説明すると、アウトライン機能を標準でもっているのでMarkdown Navigationがいまいちであればこちらで代用できそうです。(保存しなくても反映される!!)
ただし、Markdown Preview Enhancedにはmdファイルを開いたときに自動でプレビュー表示するといった機能はありません。なのでそれを実現ができるAuto-Open Markdown Preview Enhancedをインストールします。

動作確認
2つインストール完了した後に、念のためVSCodeを再起動すれば準備完了です!
同様にmdファイルを開けば右側にMarkdown Preview Enhancedのプレビューが表示されます。(テーマはデフォルト設定から変更しています。)

おわりに
拡張機能を用いることでリアルタイムプレビュー?のエディター環境を作成できました。
今回は2つの方法を説明しましたが、個人的にはpdf化したりできるMarkdown Preview Enhancedを使用している後者をメインで使っていこうと思います。



コメント
[…] リアルタイムプレビュー | アシタカブログ […]