作ったもの
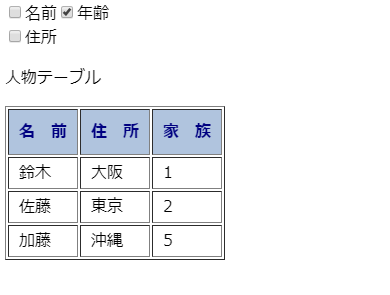
チェックボックスをチェックすることでテーブルの対応する列を折りたたむ。
処理としては、表示と非表示を切り替える(toggle)ことで折りたたんでいるように見せてる。
See the Pen
列折りたたみ by ashitaka1963 (@ashitaka1963)
on CodePen.
ソースコード
html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <title>列折り畳みサンプル</title> </head> <body> <table id="targetTable" border="1"><p>人物テーブル</<p> <tr> <th>名 前</th> <th>年 齢</th> <th>住 所</th> <th>家 族</th> </tr> <tr> <td>鈴木</td> <td>27</td> <td>大阪</td> <td>1</td> </tr> <tr> <td>佐藤</td> <td>42</td> <td>東京</td> <td>2</td> </tr> <tr> <td>加藤</td> <td>12</td> <td>沖縄</td> <td>5</td> </tr> </table> </body> </html>
js
参考にさせて頂いたコードとは少し異なり、チェックボックス自体もjsで動的に追加している
window.onload = function() { const $ = window.jQuery; // チェックボックスをDOMに追加 $('body').prepend( '<div><input type="checkbox" class="checkbox" value="0">名前</input><input type="checkbox" class="checkbox" value="1">年齢</input><div><input type="checkbox" class="checkbox" value="2" 住所</input><div>' ); $('.checkbox').change(function() { let colIndex = Number($(this).val()); $('td:nth-child(' + (colIndex + 1) + ')').toggle(); $('th') .eq(colIndex) .toggle(); }); };
css
table th { padding: 10px; } table td { padding: 3px 10px;/ } table th{ color: #000080; background: #b0c4de; }