はじめに
ChatGPTを使っているとフローチャートやダイアグラムといった図は、 Mermaid と呼ばれる記法で返されることがある。
これをブログに乗せようとした場合、Notionは問題ないが、WordpressだとはデフォルトではMermaid記法に対応しておらず図が上手く表示されないのでうまく表示できるようにしてみる。
Notionの場合はこんな感じ。

プラグインの追加
Woredpressの管理者画面のプラグインから WP Mermaid を探してインストールする

WP Mermaid
mermaid.js を使用してマークダウンと同様の方法でテキストからの図やフローチャートを生成
WP Mermaidブロックの使用
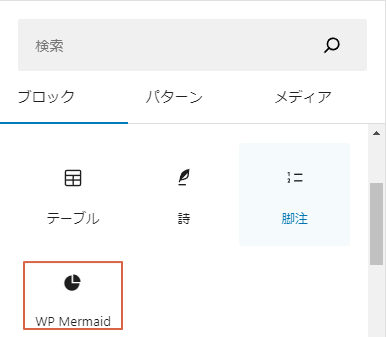
プラグインが完了したら記事のブロック選択候補に WP Mermaid が追加されているので選択する。

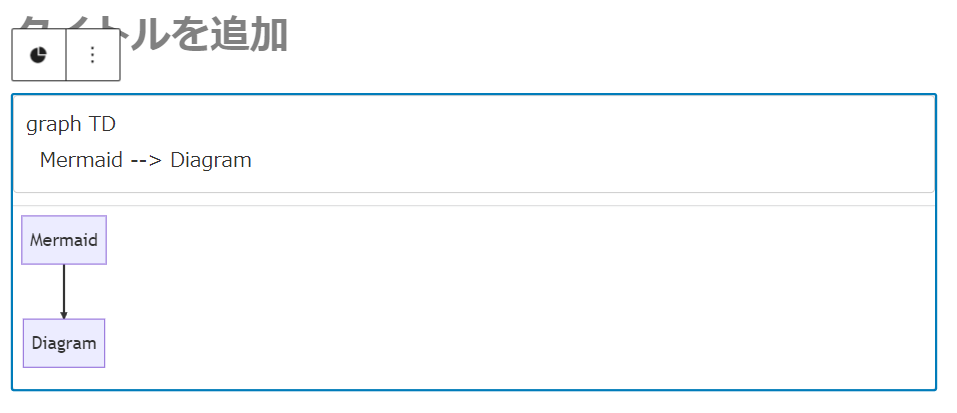
本文にブロックが追加されるので、Mermaid記法で入力すると、下側に図が表示される。

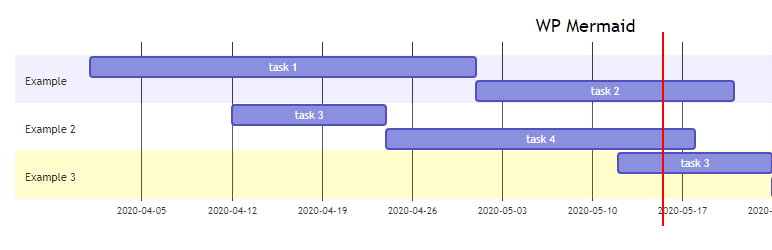
投稿した記事の見え方はこんな感じ。

これでWoredpressでもMermaidを使えるようになる。

