Vuetify3とは
デザインスキルがなくてもマテリアルデザインのUIを簡単に作れるUI Component Frameworkのこと
バージョン3が2022年11月と今月にリリースされたので、さっそく使ってみる
Vuetify - A UI Component Framework for Vue
環境
- vue": "^3.2.13”
- "vuetify": "^3.0.2”
事前準備
この記事を参考に、Vue CLIを使ってVueプロジェクトを作成する。
Vuetifyの追加
VueCLIは現在メンテナンスモードみたいなので手動にて、事前準備で作成したプロジェクトにvuetifyを追加する。
>npm add vuetify@3.0.2
package.jsonに追加されていたらインストール完了
"dependencies": {
"core-js": "^3.8.3",
"vue": "^3.2.13",
"vuetify": "^3.0.2"
},
Vueプロジェクトのmain.jsをまるっと次のコードに置き換える
import { createApp } from 'vue'
import App from './App.vue'
// Vuetify
import 'vuetify/styles'
import { createVuetify } from 'vuetify'
import * as components from 'vuetify/components'
import * as directives from 'vuetify/directives'
const vuetify = createVuetify({
components,
directives,
})
createApp(App).use(vuetify).mount('#app')
これでVuetify Componentを使うための準備は完了。
Vuetify Componentを使ってみる
以下ページにコンポーネント一覧があるので少しだけ触ってみる

All Vuetify Components — Vuetify
Browse all of the available Vuetify components or group by category.
開発の流れとしては、
- 公式サイトのサイドバーの中のComponetの中から使いたいコンポーネントを選ぶ
- サンプルがあるので使ってみたいものがあればコピペする
- さらにカスタマイズしたい場合には、対象のAPIを確認する
みたいな流れになるのかな?
使ったコンポーネント
- Card component — Vuetify
- カード形式のコンポーネント
- Grid system — Vuetify
- テーブルのように行列でコンポーネントを配置するためのグリッドコンポーネント
- Button component — Vuetify
- ボタンコンポーネント
サンプルコード
お試しなので、App.vueを直接修正する。「v-xxx」となっているのがVuetifyのコンポーネントになる
元からあったHelloWorldコンポーネントは一旦不要なので削除
<template>
<img alt="Vue logo" src="./assets/logo.png">
<br>
<v-card title="Buttons" width="600" class="mx-auto mt-5">
<v-container>
<v-row no-gutters>
<v-col cols="4" sm="4">
<v-sheet class="pa-2 ma-2">
<v-btn>
NORMAL
</v-btn>
</v-sheet>
</v-col>
<v-col cols="4" sm="4">
<v-sheet class="pa-2 ma-2">
<v-btn variant="outlined">
outlined
</v-btn>
</v-sheet>
</v-col>
<v-col cols="4" sm="4">
<v-sheet class="pa-2 ma-2">
<v-btn variant="tonal">
tonal
</v-btn>
</v-sheet>
</v-col>
</v-row>
<v-row no-gutters py="10">
<v-col cols="4" sm="4">
<v-btn>
Normal
</v-btn>
</v-col>
<v-col cols="4" sm="4">
<v-btn variant="outlined" color="secondary">
Secondary
</v-btn>
</v-col>
<v-col cols="4" sm="4">
<v-btn variant="tonal" color="error">
Error
</v-btn>
</v-col>
</v-row>
</v-container>
</v-card>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
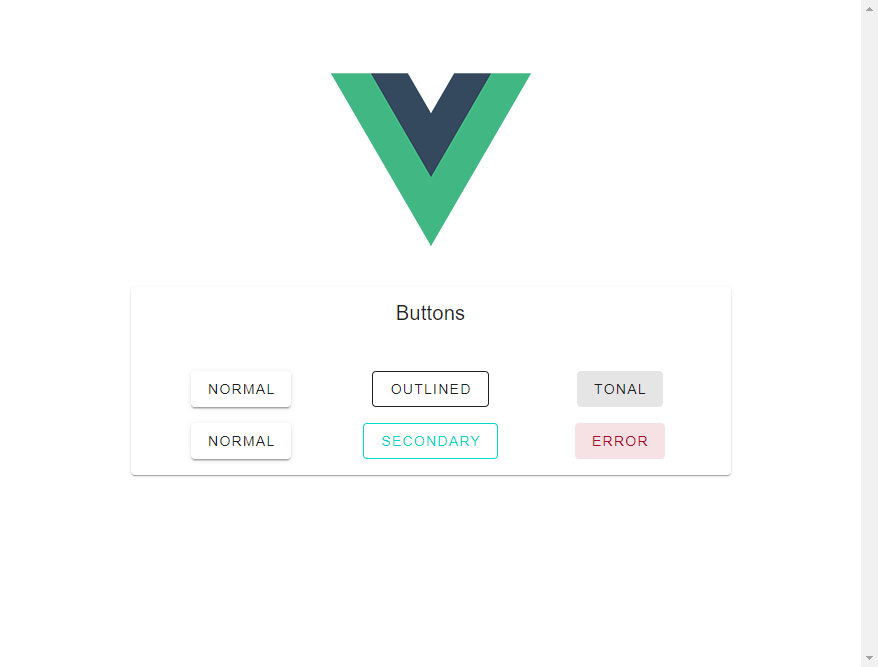
作成した画面