はじめに
以前、Vue CLIを使ってVue3環境を構築したが、Vue3の環境構築においてVue CLIは主流ではなくなっておりメンテナンスモードになっていることを知った。
https://cli.vuejs.org/

現在は、Viteという実行環境をベースにしたプロジェクト作成ツールである create-vue で作るのが一般的だと知ったので今回はcreate-vueを使ってvue3環境を構築してみる。
本記事のゴール
create-vueで作ったVue3のデモアプリを起動するまで
環境
- Windows 10 64bit
- Node.js
- v19.1.0
- npm
- 9.6.5
事前準備
Node.jsのインストールが必要だが手順は割愛。
環境構築手順
手順としてはざっくり2つだけ。
- コマンドの実行
- 依存ライブラリのインストール
1. コマンドの実行
任意のフォルダで次のコマンドを実行する。
npm init vue@latest
初回だと、create-vueパッケージをインストールしていいか聞かれるので、 y を入力する
Need to install the following packages:
create-vue@3.6.1
Ok to proceed? (y)
続いて作成するプロジェクトに関する質問を問われるので、順に回答していく。
それぞれの意味については一旦飛ばすので、最初のプロジェクト名だけ「hello-vue3」とする
√ Project name: ... hello-vue3
√ Add TypeScript? ... No / Yes
√ Add JSX Support? ... No / Yes
√ Add Vue Router for Single Page Application development? ... No / Yes
√ Add Pinia for state management? ... No / Yes
√ Add Vitest for Unit Testing? ... No / Yes
√ Add an End-to-End Testing Solution? » No
√ Add ESLint for code quality? ... No / Yes
? Add Prettier for code formatting? » No / Yes
一通り回答すると プロジェクトに必要なファイル一式を格納したhello-vue3 フォルダが作成される。
2. 依存ライブラリのインストール
フォルダ自体は作成されたが、必要なパッケージはインストールされていないのでインストールする。
cd hello-vue3
npm install
これだけでVu3のアプリケーションのベースとなるものは準備完了。
Vueプロジェクトの起動
npm run dev
VITE v4.3.4 ready in 1265 ms
➜ Local: <http://localhost:5173/>
➜ Network: use --host to expose
➜ press h to show help
コンソールに出力された http://localhost:5173/ にアクセスする。

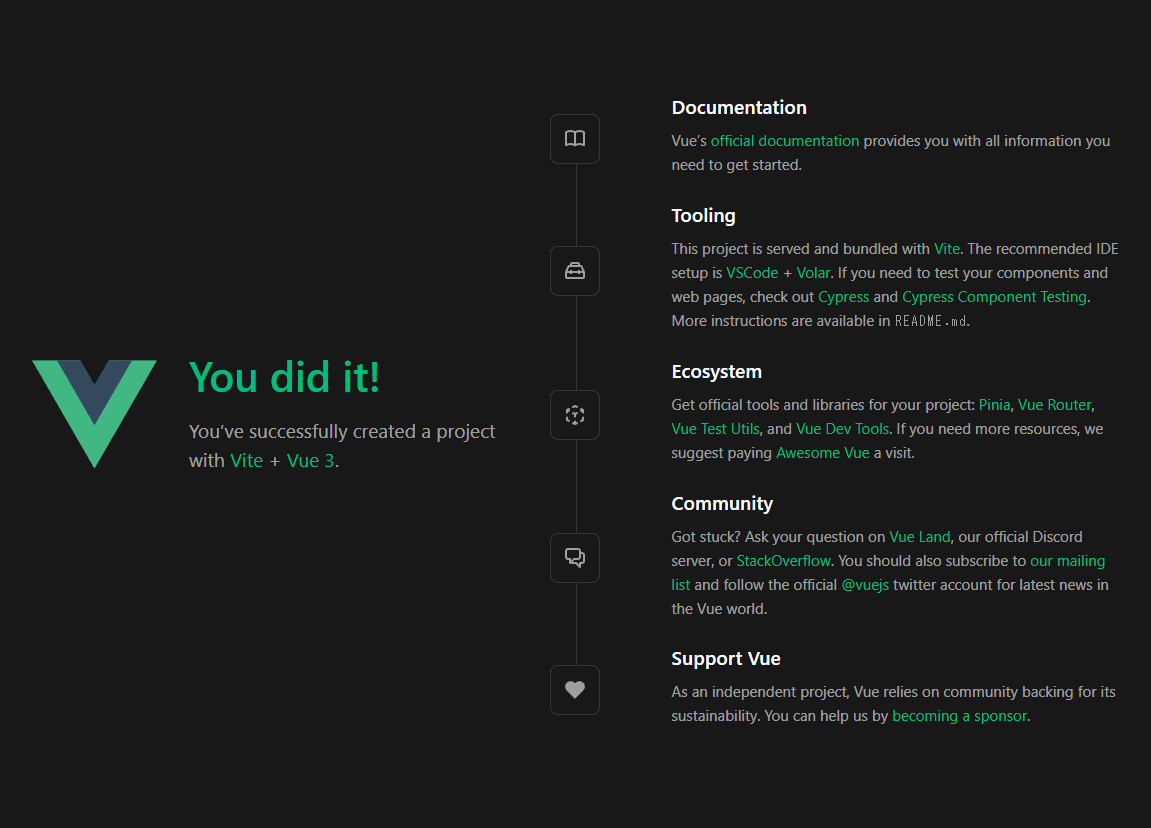
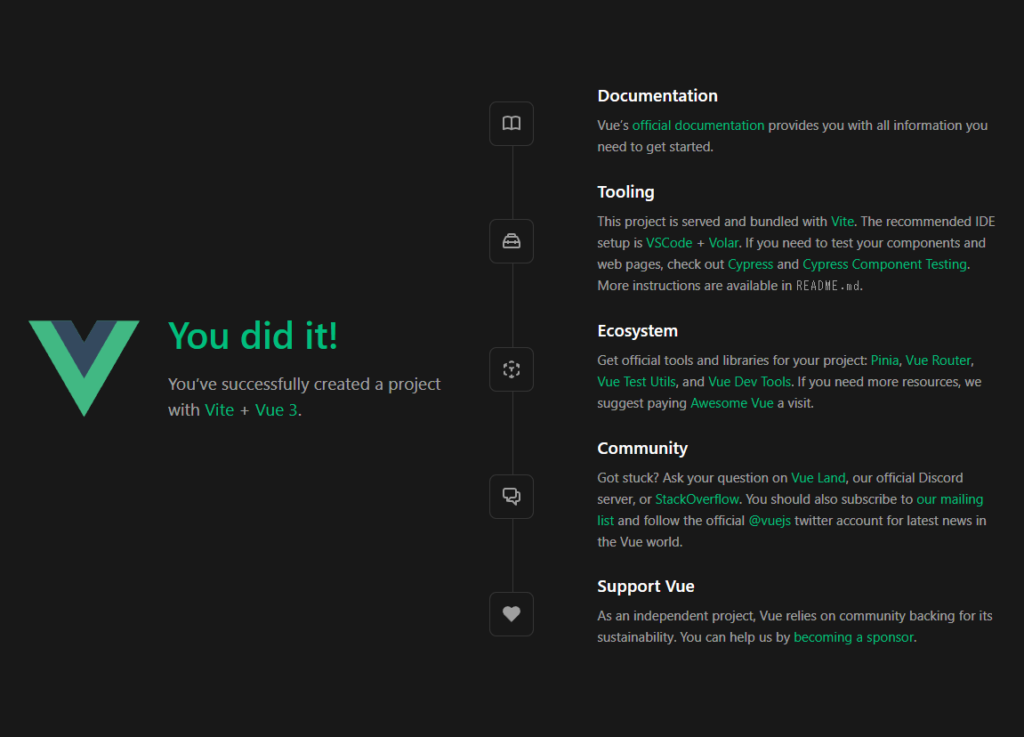
無事にVue3のプロジェクトが立ち上がっていることを確認できた!!
プロジェクト作成時の質問の意味
飛ばしちゃったのでここで簡単に残しておく。
やり取りとしては、今回作るプロジェクトでは「〇〇の機能を使いますか?」っていうのを問われており、それに対して「Yes/ No」を返すというもの。
ここで「Yes」と答えると〇〇の機能を使うの必要なファイルやライブラリがプロジェクトに組み込まれるといった仕組みになっている。
なので、作るプロジェクトに応じて必要に応じて必要なものを組み込むようにする。
めちゃくちゃ簡単にだがそれぞれが 何をする ためのものかだけをざっくり表にまとめる。
| 単語 | 意味 |
|---|---|
| TypeScript | JavaScriptに対して静的型付けなど利用 |
| JSX | JavaScriptコード中にHTMLを記述できる拡張機能 |
| Vue Router | SPAを実現するライブラリ |
| Pinia | データをまとめて管理できるライブラリ |
| Vitest | ユニットテストを行うためのライブラリ |
| Cypress | UI操作を含めてアプリケーション全体をテストするライブラリ |
| ESLint | 静的解析ツール |
| Prettier | コード整形 |
細かい使い方についてはおいおい触ってみる。
おわりに
基本的にNode.jsさえインストールしてしまえばあとはほぼコマンドだけでプロジェクトを作成することができた。
今後はこれをベースに簡単にアプリケーションを作ってみる。