はじめに
前回、フロント開発が終わったのでバックエンド開発をやっていく!
バックエンドはあまり経験がないので手探りで進めていく
技術スタック
バックエンド関連で使う技術は以下になる。
- Express.js
- Webアプリケーションフレームワーク
- https://expressjs.com/
- Mongoose
- MongoDB用のオブジェクトモデリングライブラリ
- https://mongoosejs.com/
- Swagger UI
- APIドキュメンテーションやテストのためのUIツール
- https://swagger.io/tools/swagger-ui/
- MongoDB
- NoSQLデータベース
- https://www.mongodb.com/try/download/community
- axios
- Promise ベースの HTTP クライアント
- https://axios-http.com/
やったこと
Expressプロジェクトのセットアップ
次の記事を参考にベースプロジェクトを作成した。
ホットリロード設定
次の記事を参考にコードを修正したらサーバが再起動される「ホットリロード」の設定をした。
Swagger UIの連携
次の記事を参考にAPIドキュメントおよび作成したAPIのテストができるSwagger UIを導入した。
DB設計
フロント開発をしていく中で、どんなテーブルやデータが必要になってきたかわかってきていたので、データモデルの設計を行った。
今回はExcelで整理したけど、便利なGUIツールとかあれば使ってみるのもよさそう。
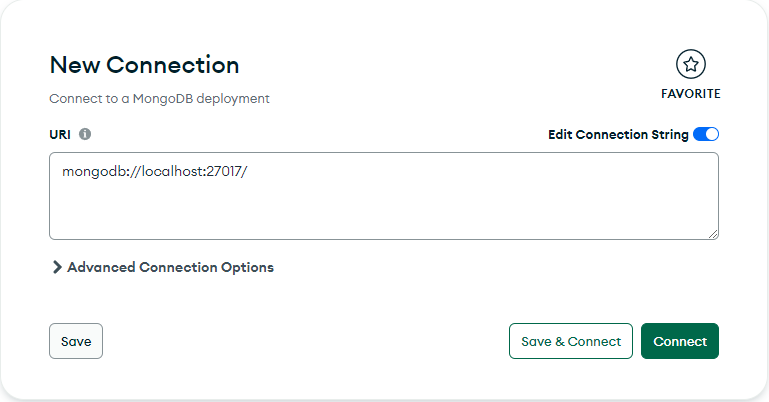
MongoDBセットアップ
次の記事を参考に、ローカル環境にMongoDBをセットアップして、DB設計を元にDatabaseとCollectionを作成した。
ExpressとMongoDBの連携
ExpressプロジェクトとMongoDBのセットアップが完了したので、Mongooseを使って連携させた。
詳細手順については、上と同じ記事にまとめている。
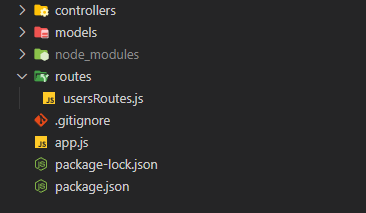
このとき、express.Routerを使ったルーティングのモジュール化とMVC設計パターンを用いたコードの分割も行った。
express.Routerのモジュール化手順については、こちら。
MVC設計パターンの適用手順については、こちら。
APIコーディング
どんなAPIエンドポイントが必要か、どんな処理をバックエンドで行うか、MongoDBからどのデータが必要かなどを考えながらバックエンドの実装を行った。
この頃は、フロント側から作成したAPIを叩く準備ができていなかったので、Swagger UIのリクエスト機能を使ってちゃんと動いているかを確認していた。
(フロントから直接叩けるようになってからは、ほとんど使わなくなったし、ドキュメントの整備も全然できていないかも。。。まず動くものを←)
CORS(Cross-Origin Resource Sharing)対応
CORSとは、ウェブブラウザのセキュリティ制約の1つで、異なるオリジン(ドメイン、ポート、プロトコル)からのHTTPリクエストを制御する仕組み
クロスオリジンリクエストを受けたウェブサーバーが、許可されたリクエストを処理し、許可されていないリクエストを拒否できます。
今のままだとフロントエンドとバックエンドのやり取りはCORSエラーになってしまうので、その対応を行った。
まずは、パッケージをインストール
npm install cors次にExpressアプリケーション内で cors ミドルウェアを使用してCORSを設定する。
とりあえず今はすべてのオリジンからのリクエストを許可しておく
app.js
const cors = require('cors');
// すべてのオリジンからのリクエストを許可する場合の設定
app.use(cors());フロントエンドとの連携
バックエンドの準備が整ったので、axiosライブラリを使ってフロントエンドから今回作成したバックエンドのAPIを叩いてデータの連携を行う。
フロントコード内のjsonファイルからモックデータを取得している箇所を修正していった。
作ったもの
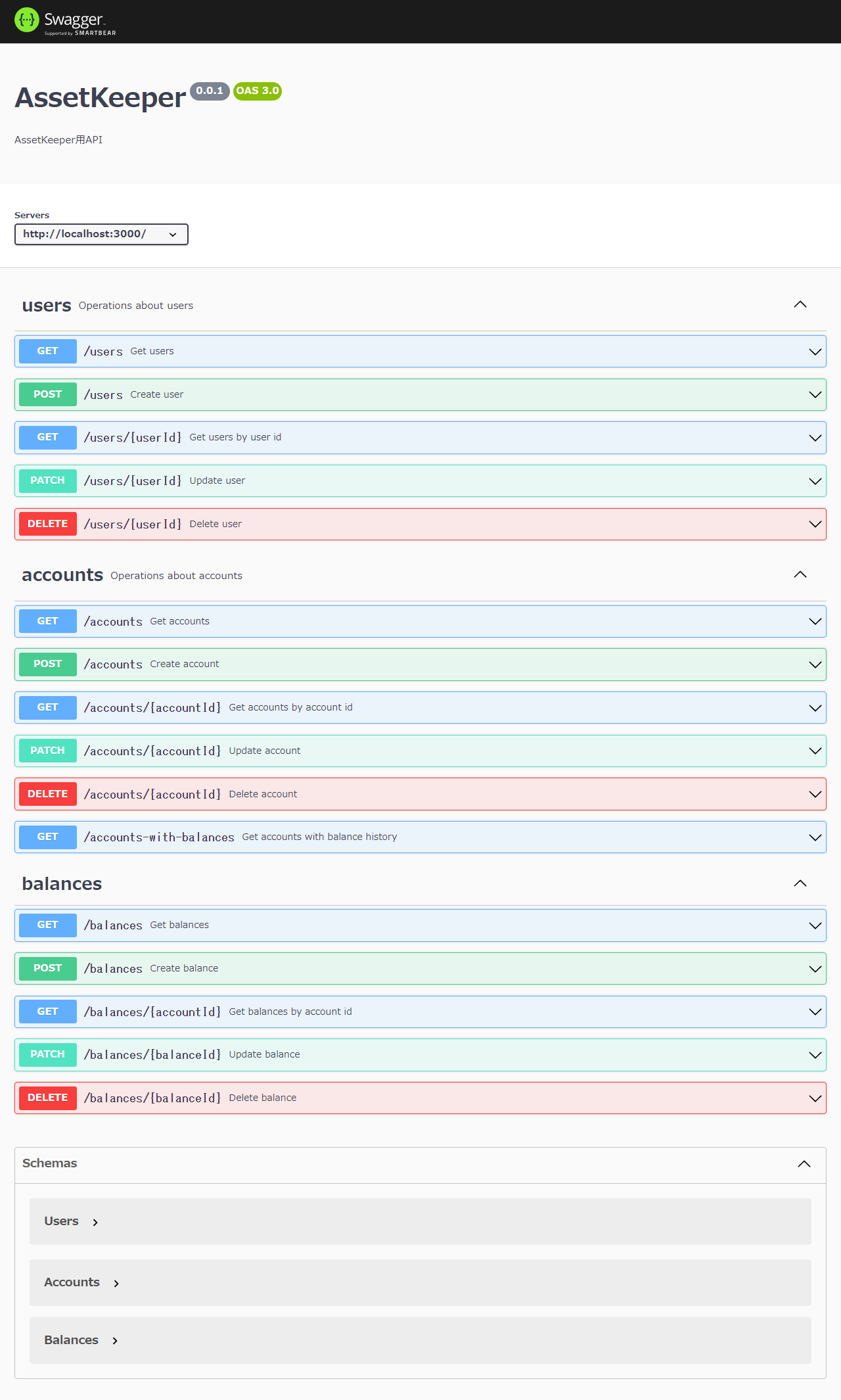
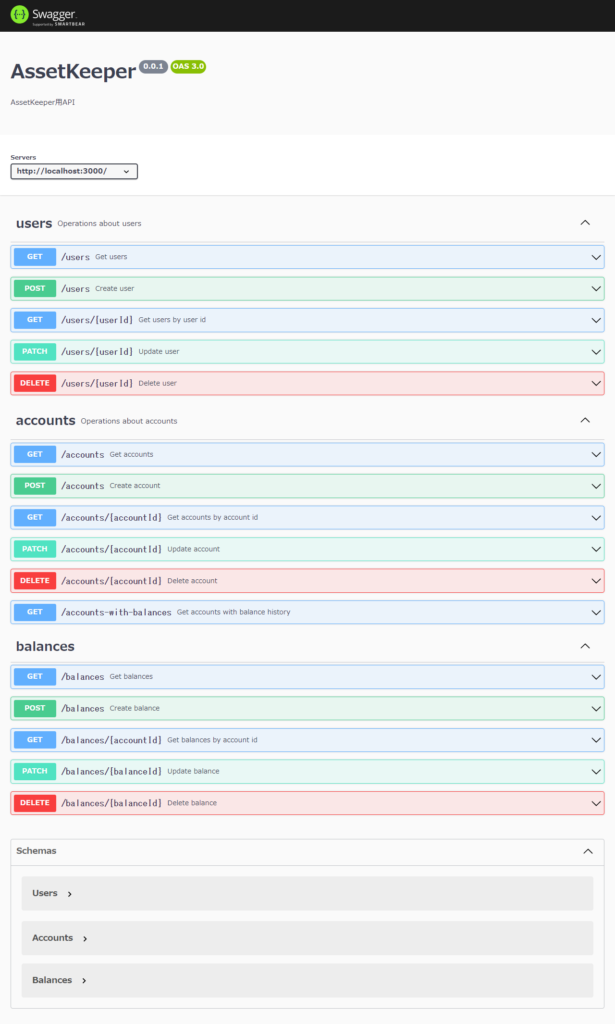
今回はバックエンド側がメインで見栄えは全く変わらないので、Swagger UIで作ったAPI一覧でものせとく。

ソースコード
フロントエンド
GitHub - ashitaka1963/AssetKeeper at 7e1117ed69b6f58cf7a4226ad03c714d8ce4c697
バックエンド
GitHub - ashitaka1963/AssetKeeper-Backend at dc4b181a4876fdaf2f2d71055cc78681f8372e67
課題と不安点
バックエンドに絞って思いついたものをぱっとあげる
- CORSがローカルフロントエンドサーバーからのオリジンのみを許可すると、ブラウザからSwwgger UIにCORSエラーでアクセスできなくなる。
- NoSQLであるMongoDBを使いこなせているのか?RDMSでよくない。。?
- Swagger UIの修正漏れ
おわりに
バックエンド側の開発はもっと苦戦するかと思ったけど、情報も多く転がっていたので順調に実装できた!
やっぱりフロントエンドとバックエンドが繋がってアプリが動いていると達成感がある!
まだまだ積み残しはあるのでそれもつぶしていきたいってのもあるけど、今はどこかのサーバにのっけてどこからでもアクセスしたい気持ちがあるので次はそのあたりをやってみる