はじめに
ついにやっとやっと待ちに待った、フロント開発をやっていくーー!
とりあえずいきなりバックエンドと繋げてーというのはできないので、手書きのデザインをベースにフロントのモックアップを作っていく。
やったこと
フロントエンドで使う技術は以下になる。
- Vue.js(v3)
- Typescipt
- Element Plus(UI Framework)
- APEXCHARTS.JS(チャート)
環境セットアップ
以前のこれを参考にVue3のベース環境は構築した。
Element Plusのインストール
まずインストール
npm install element-plus次に" main.ts にインポート設定
// ElementPlus
// ※追記した箇所のみ記載
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)APEXCHARTSのインストール
Vue3で使う場合のインストール
npm install apexcharts
npm install vue3-apexcharts次に" main.ts にインポート設定
// APEXCHARTS
import VueApexCharts from 'vue3-apexcharts';
app.use(VueApexCharts);コーディング
手書きで書いたデザインを元に画面を作っていった。
方針としてまず動くもの優先のため、モックアップでは全画面作るのではなく最低限使う画面のみを先に実装した。
そのため、ログイン画面やパスワードリセット画面などは作らずに後回しにした。
作ったもの
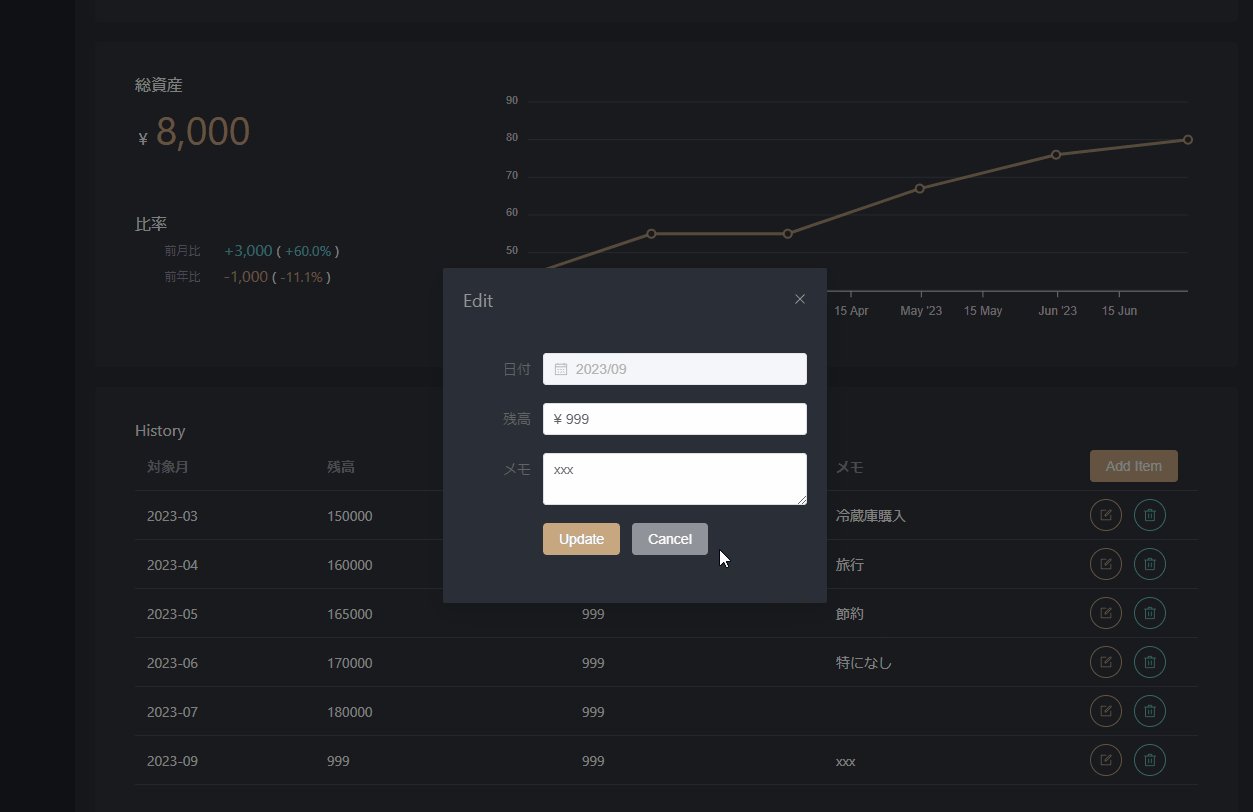
こちらが今回作った画面イメージになる!(モックなのでデータは固定値)
Pinterestでデザインイメージを固めてから作ったので色の統一感もあって個人的には大満足!

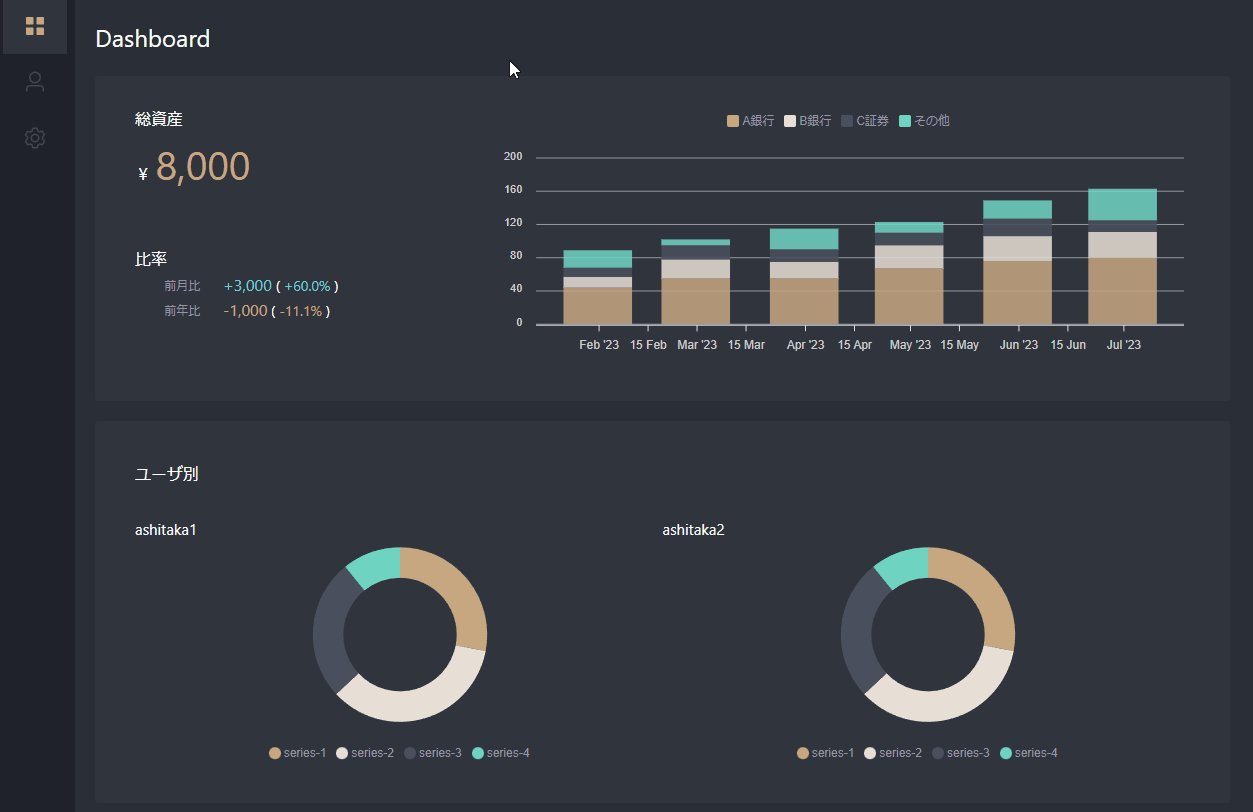
ダッシュボード画面

エリアは大きく3つに分かれている。
上から
- 総資産エリア
- 全口座の合計残高の表示
- 前月および前年同月比の増減率表示
- 合計残高推移のグラフ表示
- グループエリア
- 口座の所有者ごとの残高比率をグラフ表示
- 口座一覧エリア
- 登録済みの口座一覧を表示
- 口座の新規登録・編集・削除が可能
- アカウント詳細画面への遷移
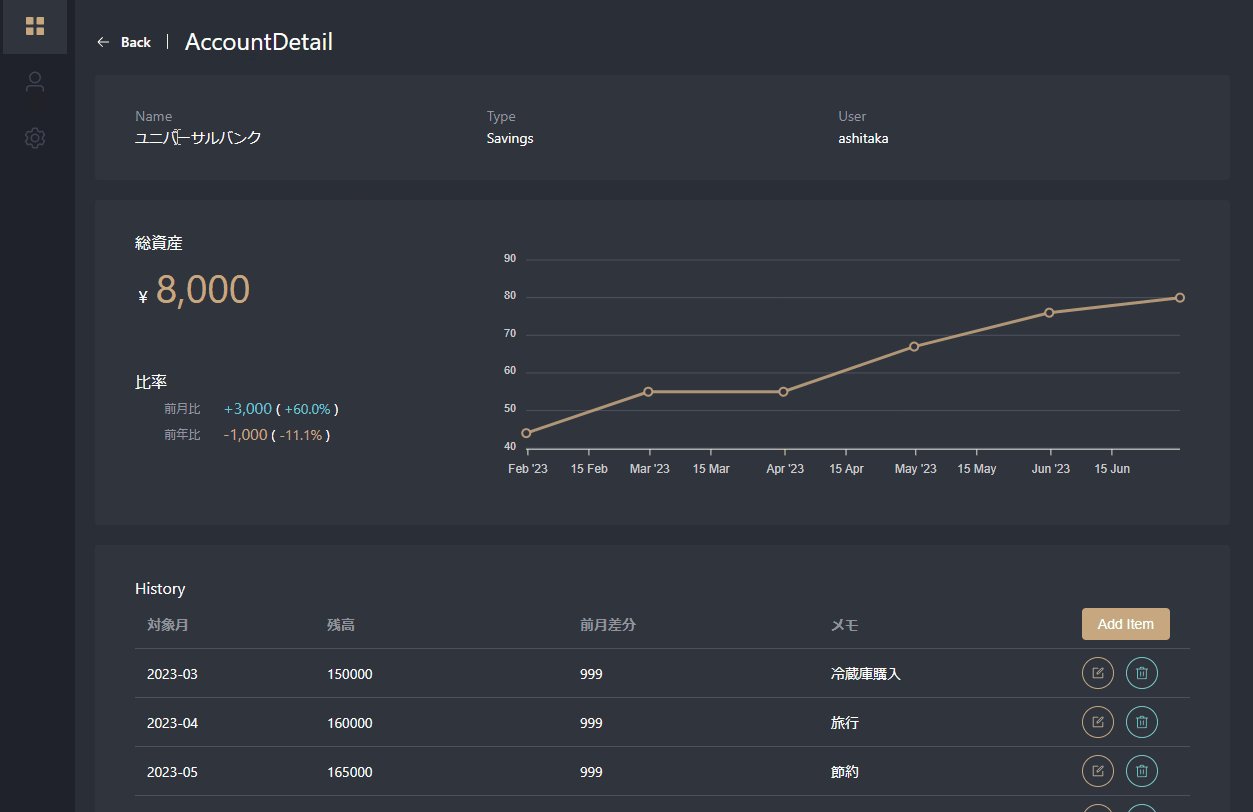
アカウント詳細画面

こちらもエリアは大きく3つに分かれている。
上から
- アカウント情報エリア
- アカウント名、タイプ、所有者が表示される
- 資産エリア
- 対象口座の残高表示
- 前月および前年同月比の増減率表示
- 残高推移のグラフ表示
- 残高履歴エリア
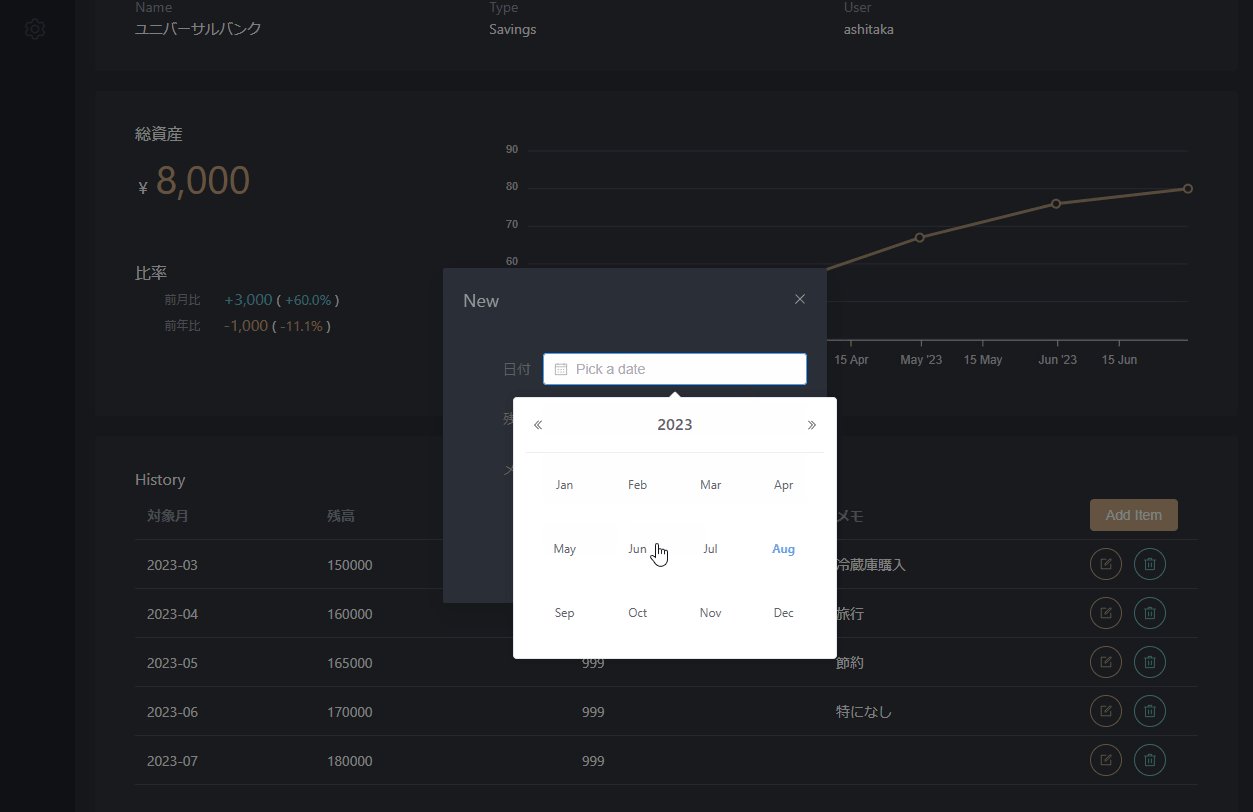
- 登録済みの残高履歴を表示
- 残高の新規登録・編集・削除が可能
課題と問題点
モックを作る中でパッと思いついたものは挙げるが、とりあえず動くもの優先なのであとで本実装が落ち着いたタイミングで(やれたら)やる。
- 日本語と英語がごっちゃになってる
- CSSの正しい書き方・場所がわからない
- ドーナツグラフのポップアップのカラーがテーマカラーになっていない。
- 不要なコード(コメントなど)がある
- Typescriptでanyを多用している
学び
- Vue3
- パラメータ付きrouter
- Pinia
- APEXCHARTS.js
- インストール手順&インポート設定
- グラフ(Line, StackedColumns, Donut)の使い分け
- Element Plus
- インストール手順&インポート設定
- 主要なコンポーネントの使い方
感想
CSSについて
今回触った中だとCSSの書き方に自信があまりないなー。
ボタンとかはカラー定義込みのコンポーネントを作って、それを呼び出す方がいいのかな。。。?
また、どこかで調べて対応する。
Element Plusについて
Element Plusについては、初めて触ったけど便利かも!
欲しいなと思ったコンポーネントも一式あるし、特段迷うことなく使えてる。
APEXCHARTSについて
こちらも初めて触ったけどやりたかったことは一通りできそうな感じ。
チャートライブラリはこれ以外にもあるけど特段問題なさそう
おわりに
楽しかった画面モック開発は一旦ここでおわり。
次からは、モック画面を作る中で必要なデータや構造が少し見えてきたので次はバックエンド側の設計と実装を行っていく。
バックエンド側はあまり経験がないので少し不安だけど楽しみ!